In my previous post More on Rebalancing | With Data from Research Affiliates , I did some really basic visualizations, but I thought this data would be great for some more powerful interactive discovery using an interesting javascript SQL-like query language objeq along with the d3.js charting library dimple.js. Next, I hope to extend to use lodash or lazy.js.
This exercise helps me think through a couple of lingering issues:
- After we create the plot, do we need to maintain the overhead of a connection with R using something like shiny, or can we port some of the aggregation, filtering, and calculations to javascript as we did in this example?
- How can we use the rCharts templates with other languages such as Python, Ruby, and Javascript?
- What can we do with some more specific and customized page templates for rCharts?
- Is a Lyra-like interface better or will this type interface work for more advanced users?
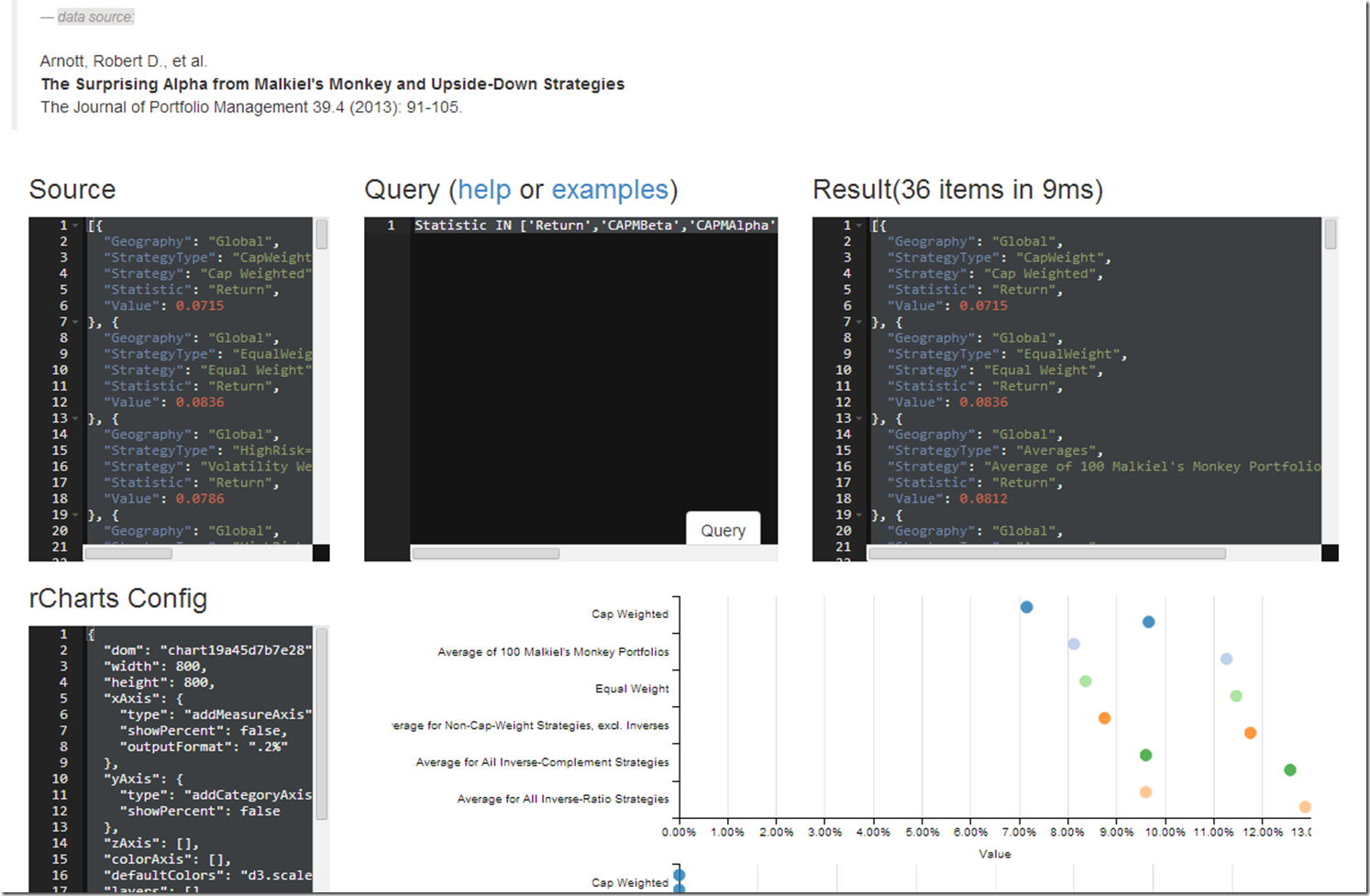
Help me with your thoughts after you have played with the example shown by the screenshot below.

No comments:
Post a Comment